안녕하세요. GUO 입니다.
오늘은 그동안 공부해온 JavaScript 기초 지식을 복습할 겸 적어보려고 합니다.
(주관적인 복습 개념으로 적는 글이기 때문에 일부 제외된 부분이 있을 수 있습니다)
1. 함수 스코프(Function Scope) 와 블록 스코프(Block Scope)
1) 함수 스코프(Function Scope)
함수 스코프는 프로그래밍 언어에서 변수가 함수 내에서만 유효하고, 함수 외부에서는 접근할 수 없는 스코프(범위)입니다. 함수 스코프는 변수의 범위를 함수 단위로 제한하기 때문에, 같은 이름의 변수가 다른 함수들에서 독립적으로 사용될 수 있습니다.

예시 코드처럼 `var` 로 선언된 변수 `x`는 `exFunction` 이라는 함수 내에서만 유효한 변수이며, 함수 밖에서 접근을 시도할 경우 접근이 불가능하게 되어 오류가 발생합니다.
2) 블록 스코프(Block Scope)
블록 스코프는 프로그래밍 언어에서 변수나 상수의 유효 범위를 결정하는 개념입니다. 블록 스코프는 `if `, `for`, `while` 등의 제어 구조나 `{ }`로 묶인 코드 블록 내에서만 변수나 상수가 유효하며, 그 블록을 벗어나면 접근할 수 없게 됩니다.

예시 코드처럼 `let` 로 선언된 변수 `x`는 `if ` 블록 안에서만 유효하며, 블록을 벗어나면 더 이상 사용할 수 없습니다.
3) 함수 스코프와 블록 스코프의 차이점
3-1) 사용되는 키워드:
- 블록 스코프: `let`, `const`로 선언된 변수나 상수
- 함수 스코프: `var`로 선언된 변수
3-2) 스코프의 범위:
- 블록 스코프: 코드 블록 `{ }` 안에서만 유효하기 때문에, 블록을 벗어나면 해당 변수에 접근할 수 없음
- 함수 스코프: 함수 전체에서 유효하기 때문에, 함수 내 어디서든 해당 변수에 접근할 수 있음
3-3) 중첩 블록 처리:
- 블록 스코프: 중첩된 블록에서도 독립된 스코프를 가짐
- 함수 스코프: 중첩된 블록이 있어도 같은 함수 내라면 동일한 스코프를 공유함
3-4) 호이스팅(Hoisting) : 자바스크립트에서 변수와 함수의 선언이 코드의 실행 전에 메모리 상단으로 "끌어올려지는" 현상. 즉, 변수와 함수 선언이 코드의 처음 부분으로 이동한 것처럼 처리됨. 하지만 초기화는 원래 선언된 위치에서 이루어짐.
- 함수 스코프: 함수 선언도 호이스팅되어 함수 전체에서 접근 가능.
- 블록 스코프: 호이스팅되지만 *Temporal Dead Zone (TDZ) 때문에 선언되기 전에는 접근할 수 없음. 블록 내에서의 함수 선언은 블록 내에서만 유효.
*Temporal Dead Zone (TDZ): 변수의 선언이 실제로 이루어지기 전까지, 즉 변수의 선언 부분에 도달하기 전까지는 해당 변수를 참조하거나 접근할 수 없는 상태. 이 구간에서 변수를 참조하려고 하면 ReferenceError가 발생함. TDZ는 `let`과 `const`로 선언된 변수들이 초기화되기 전에 참조되는 것을 방지하여 코드의 안정성을 높임.

위 코드에서 `var a`는 함수 스코프를 가지므로 함수 내에서 어디서든 접근 가능하며, 같은 이름의 변수가 블록 내부에서 재할당될 경우 원래의 `a` 값이 변경됩니다.
반면, `let b`와 `const c`는 블록 스코프를 가지므로 `if ` 블록 내부에서 새로 선언된 `b`와 `c`는 외부의 `b`, `c`와 다른 별개의 변수입니다.
4) 함수 스코프 vs 블록 스코프
함수 스코프보다 더 명확하고 안전한 코드를 작성하는 데 유리한 블록 스코프를 많은 개발자들이 선호합니다.
4-1) 변수 충돌 방지:
- 블록 스코프는 변수를 특정 블록 내에서만 유효하게 하므로, 다른 블록이나 함수 내에서 동일한 이름의 변수를 선언할 수 있음. 이를 통해 변수 이름 충돌을 방지함.
4-2) 명확한 코드 구조:
- 블록 스코프는 변수가 선언된 위치에서만 접근 가능하므로, 변수의 유효 범위가 명확해짐. 이는 코드를 이해하기 쉽게 만들고, 유지보수를 용이하게 함.
- 특정 블록 내에서만 필요한 변수를 그 블록 안에서만 선언할 수 있으므로, 코드가 더욱 깔끔하고 구조적으로 잘 조직됨.
4-3) 의도한 대로 변수 사용:
- 블록 스코프는 변수의 유효 범위를 제한함으로써, 의도하지 않은 범위에서 변수에 접근하거나 수정하는 오류를 줄여줌. 이는 코드에서 발생할 수 있는 예상치 못한 버그를 줄이는 데 도움이 됨.
4-4) ES6 이후의 모던 자바스크립트 관행:
- `let`과 `const`가 도입된 이후, JavaScript 개발자들은 함수 스코프를 가진 `var`보다 코드의 안전성과 예측 가능성을 높여주는 블록 스코프를 선호하게 됨.
- ES6 이후의 모던 자바스크립트에서는 `var`보다 `let`과 `const`를 사용하는 것이 표준 관행이 되었음.
2. 변수 그리고 `const` 와 `let`
1) 변수
변수(Variable): 데이터를 저장할 수 있는 메모리 공간. 프로그램 실행 중에 값을 변경할 수 있습니다.
변수의 특징:
- `문자`와 `숫자(단, 첫 글자에는 사용 불가)`, `$`와 `_`만 사용할 수 있음.
- `if `, `for`, `let` 등의 예약어를 변수명으로 사용 불가.
- 변수명은 읽기 쉽고 이해할 수 있게 지어야 함.
2) const
const: 상수(Constant)를 선언할 때 사용됩니다. `const`로 선언된 변수는 초기화와 동시에 값이 할당되어야 하며, 이후 그 값을 변경할 수 없습니다.
`const`의 장점:
- 한 번 할당된 값이 변경되지 않기 때문에, 예기치 않은 값의 변경을 방지할 수 있음.
- 의도적으로 값을 변경하지 않도록 하여, 코드의 가독성과 유지보수를 용이하게 만듦.
- 블록 스코프를 가지고 있어, 코드의 안정성을 높여줌

`const`의 단점:
- 위의 코드처럼, 변수의 값을 변경해야 하는 상황에서는 사용할 수 없음.
3) let
let: 변수(Variable)를 선언할 때 사용됩니다. `let`으로 선언된 변수는 초기화 없이 선언할 수 있으며, 필요한 시점에 값을 할당할 수 있습니다. 선언된 변수의 값은 변경될 수 있습니다.

`let`의 장점:
- 위의 코드처럼, 변수의 값을 변경할 수 있어, 반복문이나 조건문 등에서 유연하게 사용할 수 있음.
- 블록 스코프를 가지고 있어, 코드의 안정성을 높여줌
`let`의 단점:
- `const`와 비교하면, 변수의 값이 변경될 수 있기 때문에 의도치 않은 값 변경의 위험이 있음.
4) `const` vs `let`
- 상수로 사용할 값은 `const`를 사용하여, 의도치 않은 값 변경을 방지.
- 변경 가능한 변수가 필요할 때는 `let`을 사용.
3. 자료형
1) 자료형과 형 변환
1-1) String: 문자형
- " ", ' ' 으로 사용 가능함.
- ${ }에 변수를 넣을 때는 ` `(백틱)을 사용함.
1-2) Number: 숫자형
- NaN: not a number (연산 시 숫자가 아닌 값이 나올 경우)
- true 를 숫자형으로 변환할 경우 값은 1이 출력됨
- false 를 숫자형으로 변환할 경우 값은 0이 출력됨
1-3) Boolean: 참(true)과 거짓(false)
- 숫자 0, " "(빈 문자열), null, undefined, NaN 을 불리언으로 변환할 경우 false 값이 나옴
- 그 외는 모두 true
1-4) null: 존재하지 않는 값
1-5) undefined: 값이 할당되지 않음.
1-6) `typeof 연산자`: 해당 변수의 타입을 알 수 있음.
2) 형 변환 시 주의사항
- Number(null) 은 0
- Number(undefined) 은 NaN
- Boolean(0) 은 false // 숫자 0
- Boolean('0') 은 true // 문자 '0'
- Boolean('') 은 false // '' 빈 문자열
- Boolean(' ') 은 true // ' ' 사이에 공백
4. 연산자
- 연산자는 수학과 똑같이 우선순위를 가짐(곱셈 나눗셈 먼저)
- ** : 거듭 제곱
- == : 동등 연산자(값만 비교함. 데이터 타입이 다르면 형 변환을 통해 값을 비교)
- === : 일치 연산자(값과 데이터 타입 모두를 비교함. 형 변환을 하지 않고, 두 값이 동일한 데이터 타입과 값을 가지는 경우에만 true를 반환)
1) 증감 연산자
- 전위 증가 연산자(++변수): 변수의 값을 먼저 1 증가 시키고 해당 변수 값 사용
- 후위 증가 연산자(변수++): 변수 값을 먼저 사용한 후 변수의 값을 1 증가
- 전위 감소 연산자(--변수): 변수의 값을 먼저 1 감소 시키고 해당 변수 값 사용
- 후위 감소 연산자(변수--): 변수 값을 먼저 사용한 후 변수의 값을 1 감소
1-1) 증감 연산자의 예시
- 전위 증가 - 체크리스트 업데이트 : 할 일을 하나 완료하고 체크리스트에 완료한 작업 수를 기록함. 때문에 작업 완료 후 카운트 증가
- 전위 감소 - 책 읽기 : 책을 읽으면서 남은 페이지 수를 세는 경우, 현재 읽은 페이지 수를 감소 시킨 후 남은 페이지 수를 표시함
- 후위 증가 - 대기번호표 : 고객이 대기번호를 받고 나서, 대기번호가 한 단계 증가함. 대기번호를 발급한 후, 현재 대기번호를 확인하고 그 번호를 증가
- 후위 감소 - 은행에서 돈을 인출하기 : 먼저 계좌에 있는 현재 금액을 확인하고, 돈을 인출한 후에 계좌 잔액에서 인출된 금액을 차감
2) 논리 연산자
- || (or) : 하나라도 true 면 true. 즉, 모두 false 여야 false
- && (and) : 모든 값이 true 면 true. 즉, 하나라도 false 면 false
- ! (not) : true 면 false, false 면 true
- 논리 연산자의 우선 순위 : || > &&
논리 연산자는 코드 조건의 순서를 잘 맞추는 것이 좋습니다. 성능 최적화가 가능하기 때문입니다.

위 사진과 같은 경우에는 여군인데 시력이 좋고 운전면허가 있는 사람 으로 조건의 순서를 맞춰줌
5. 반복문
1) for 반복문
for(let i = 0; i < 10; i++) 에서
- let i = 0 은 초기값
- i < 10 은 조건(false가 되면 멈춤)
- i++ 은 코드 실행 후 작업
- 즉, 초기값을 보고 조건이 맞으면 코드 실행 후 증가(후위 증가 연산자), 조건이 맞지 않으면 반복문을 빠져나옴.
2) while 반복문
let i = 0;
while(i<10) { // (1. 조건)
// 코드 (2. 실행)
i++
}
i는 계속 0이기 때문에 코드가 무한 반복해, i를 증가시키는 i++을 꼭 넣어줘야함.
while 문은 조건을 보고 코드를 실행하는 순서
3) do while 반복문
let i = 0;
do {
// 코드 (1. 실행)
i++;
} while(i<10) (2. 조건)
코드를 실행한 후 조건을 체크하기 때문에 반드시 한 번은 실행한다는 점에서 while 문과의 차이가 있음.
4) break 와 continue
- break : 반복문을 멈추고 탈출
- continue : 반복문을 멈추고 다음 반복문으로 넘어감
6. 함수

함수명은 읽기 쉽고 어떤 동작인지 알 수 있게 네이밍
호출은 함수명으로 할 수 있음 // sayHello('GUO');
- 전역 변수 - 어디서든 접근할 수 있음
- 지역 변수 - 함수 내부에서만 접근할 수 있음
- 전역 변수와 지역 변수로 구분되어 있을 때는 서로 간섭 받지 않음(때문에 전역 변수와 지역 변수에 동일한 변수명을 적을 수 있음)
1) 함수 선언문(호이스팅)
함수 선언문은 특정 작업을 하도록 미리 준비해두고, 코드의 어디에서든지 사용할 수 있게 해줍니다.

코드는 보통 위에서 아래로 순차적으로 실행되나, 함수 선언문은 함수의 위에서 코드를 호출해도 실행이 가능합니다.
위 코드의 `sayHello` 라는 함수명을 함수보다 앞선 곳에서 실행 시켜도 가능하다는 뜻입니다.
2) 함수 표현식
함수 표현식은 함수를 변수에 저장하는 방식입니다. 함수가 변수에 할당되기 때문에, 변수에 함수를 저장한 후에만 그 함수를 호출할 수 있습니다.

위 코드는 `function`이라는 함수를 `greet`라는 변수에 담은 것입니다. 함수 표현식은 함수가 정의된 후부터 호출할 수 있고 변수에 할당되므로, 해당 변수가 유효한 범위 내에서만 호출할 수 있습니다.
3) 화살표 함수
화살표 함수(arrow function)는 함수를 더 간결하게 작성할 수 있도록 도와주는 문법입니다.

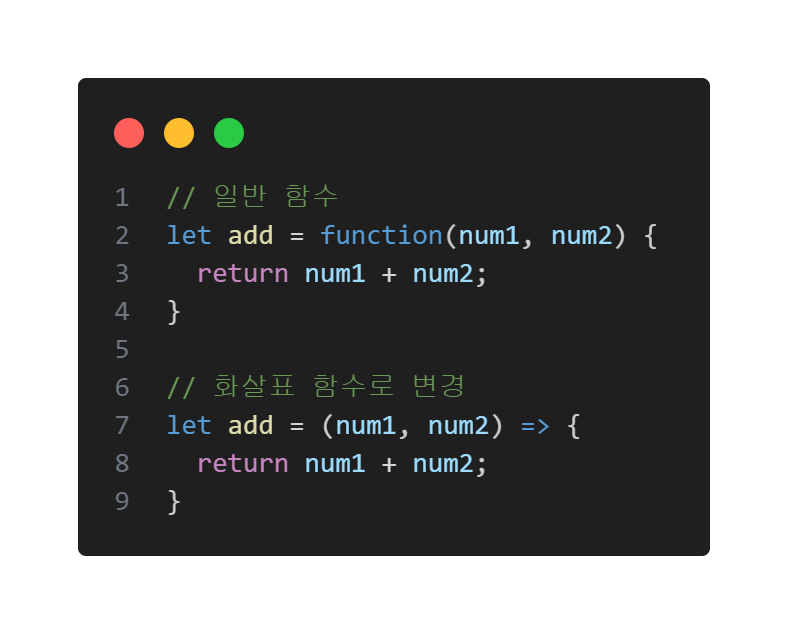
위 코드는 함수 코드를 화살표 함수를 이용하여 간결하게 바꾼 것입니다.

위 코드처럼, `reture`문이 한 줄일 경우 중괄호를 생략하여 더욱 간결하게 사용할 수 있습니다.
또한 인수가 하나인 경우에도 괄호를 생략하여 더욱 간결하게 사용할 수 있습니다.
(인수가 없는 경우에는 괄호를 생략할 수 없음)
7. 객체
객체(Object)는 관련된 데이터와 기능을 한데 묶어서 표현할 수 있는 구조입니다. 이를 통해 데이터를 조직화하고 관리하기가 훨씬 쉬워집니다.

객체는 이름(Key)과 값(Value)의 쌍으로 이루어진 데이터 구조입니다. 이 이름과 값 쌍을 속성(Property)이라고 합니다.
위 코드에서 슈퍼맨 객체의 이름은 `name`과 `age` , 값은 각각 `clark`와 `33`입니다.

위 코드처럼 객체는 접근, 추가, 삭제, 존재 여부를 확인할 수 있습니다.
- 접근 : ' . ' 또는 ' [ ] ' 를 사용하여 접근할 수 있음
- 추가 : ' . ' 또는 ' [ ] ' 를 사용하여 추가할 수 있음
- 삭제 : ' delete ' 와 '. ' 를 사용하여 삭제할 수 있음
- 존재 여부 : ' in ' 을 사용하여 프로퍼티의 존재 여부를 확인 할 수 있음
1) method
메소드란, 객체 프로퍼티로 할당 된 함수를 말합니다.

위의 코드에서 `fly`가 메소드입니다.
단축 구문
fly(){
console.log('날다.')
} 로도 가능합니다.
2) this
method 의 this 는 해당 객체를 뜻합니다.
화살표 함수는 일반 함수와 달리 자신의 this 를 가지지 않아서 화살표 함수 내부에서 사용하면 this 가 외부에서 값을 가져옵니다.
8. 배열
배열(array) : 순서가 있는 리스트. 예시로는 학급 번호를 들 수 있겠습니다. 배열은 문자 뿐만 아니라 숫자, 객체, 함수 등도 포함 가능합니다.
- length : 배열의 길이
- push : 배열 끝에 요소 추가
- pop : 배열 끝 요소를 제거
- unshift : 배열 앞 요소를 추가
- shift : 배열 앞에 요소 제거
- index : 배열의 고유 번호, 0부터 시작
- 배열로 for 반복문 가능
- 배열로 for ...of 반복문은 가능하지만, 인덱스를 못 얻는 단점이 있음
9. 대화 상자
- alert() : 경고창, 사용자에게 무엇을 알리는 용도
- prompt() : 사용자에게 메시지를 보여주고 값을 입력 받을 수 있음 // 취소 = null , 두 번째 인수를 넣으면 디폴트값을 설정 할 수 있음
- confirm() : 사용자에게 무엇을 확인 받을 때 // 확인 = true , 취소 = false
1) 대화 상자들의 단점
- 스크립트가 일시 정지함
- 스타일링이 불가능함
출처
- [ChatGPT](https://www.openai.com/chatgpt)
'코딩 독학로그 > Javascript' 카테고리의 다른 글
| [VS Code] 로또 번호 추첨기 만들기 (0) | 2024.09.08 |
|---|---|
| [JavaScript] 자바스크립트의 다양한 지식 #2 (0) | 2024.08.23 |

