
안녕하세요, GUO입니다.
HTML & CSS을 배운 지 1주 차가 되는 날입니다.
이번 글에서는 VS Code를 사용하여 만든 간단한 홈페이지를 소개하고, 배운 내용을 정리하고자 합니다.
먼저 한 시간가량의 강의를 통해 HTML과 CSS의 기본 개념을 익히고,
그 후 홈페이지 만드는 강의를 시청하며 직접 코드를 따라 작성해 홈페이지를 제작해보았습니다.
Contents
- 작성한 코드
- 결과물
- 난관과 해결책
- 마무리하며
- 출처
작성한 코드
0. Setting

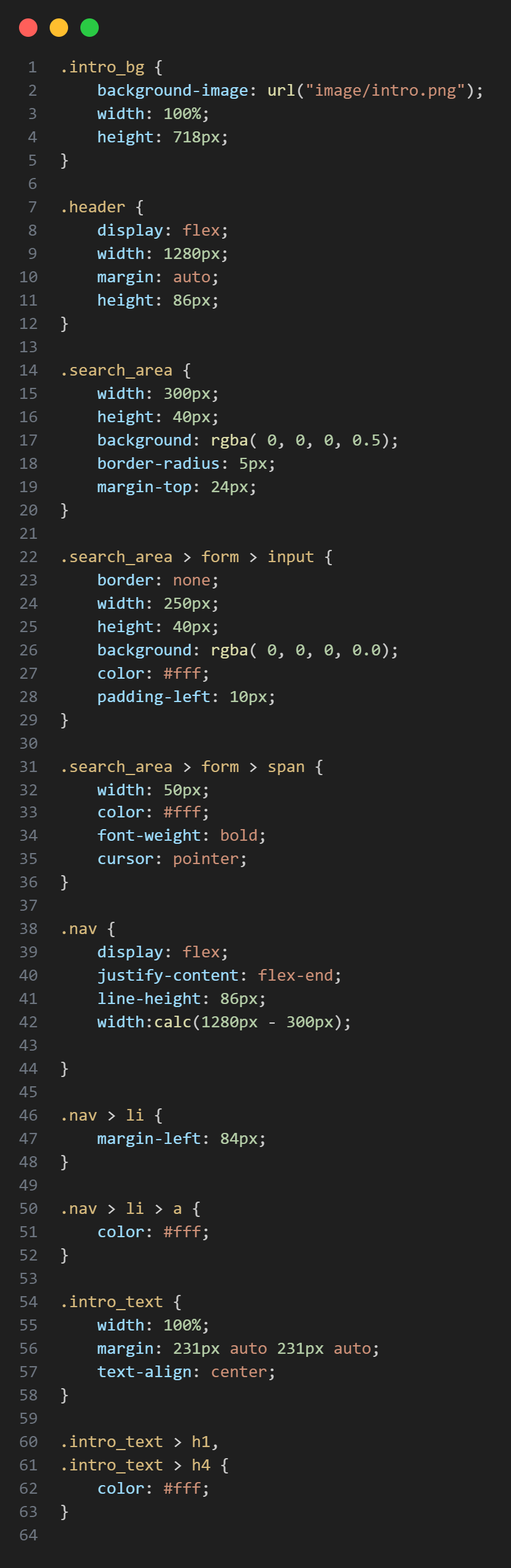
ㄴ CSS
앞으로 적용할 디자인의 기본 세팅과
자주 사용할 공통 클래스를 가장 먼저 위에 적어두었습니다.
1. Intro

ㄴ HTML

ㄴ CSS
가장 먼저 홈페이지 상단의 인트로를 만들었습니다.
인트로를 만들면서 강의 자료 이미지를 보니 번개가 치는 이미지여서
나만의 홈페이지 콘셉트를 잡은 후에, 멘트와 사용할 이미지를 강의와 다르게 조금 변경하였습니다.
2. Bridge

ㄴ HTML

ㄴ CSS
인트로와 본문을 연결하는 곳에 사용된 코드입니다.
3. ABOUT

ㄴ HTML

ㄴ CSS
ABOUT 섹션에 사용된 코드입니다.
4. KNOWLEDGE

ㄴ HTML

ㄴ CSS
KNOWLEDGE 섹션에 사용된 코드입니다.
5. CONTACT

ㄴ HTML

ㄴ CSS
CONTACT 섹션에 사용된 코드입니다.
마지막으로 링크를 걸어,
홈페이지 우측 상단의 각 섹션 제목을 누르면 해당 섹션으로 이동하게끔 하는 코드도 추가하였습니다.
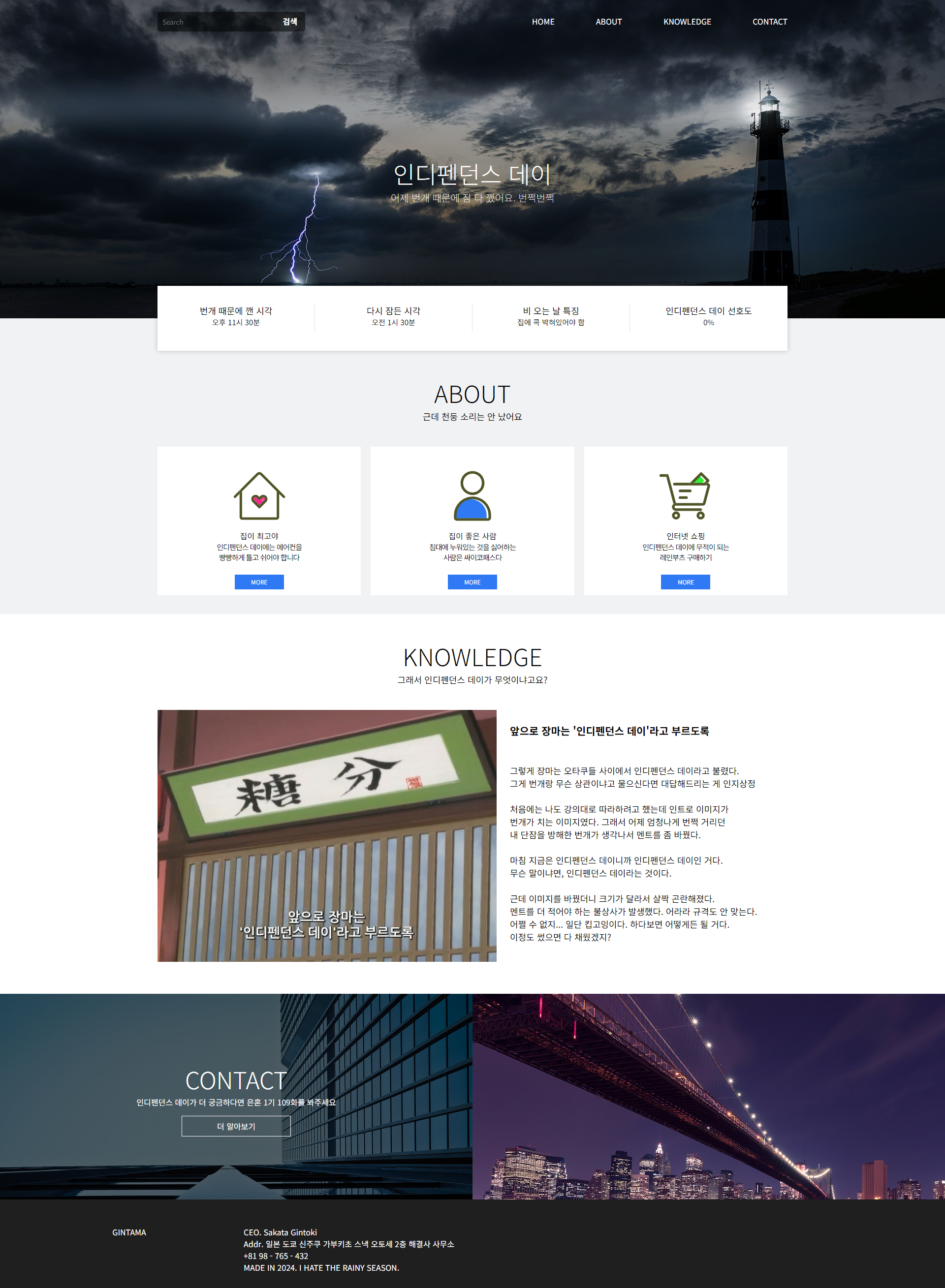
결과물

난관과 해결책
가장 큰 난관은 중간에 실수로 코드를 잘못 입력하는 경우였습니다.
코드가 길어질수록 헷갈리는 부분이 많아서 위치를 틀린 적도 있고, 스펠링을 틀려서 작동이 안 된 적도 있었습니다.
그런 경우에 바로 알아채면 좋겠지만, 한 번은 코드의 위치를 잘못 적고 해당 부분을 못 찾아서 한 시간 정도 헤맨 적도 있었습니다.
아직 요령 있는 해결책은 몰라서 강의를 다시 돌려보기도 하고, 코드를 위에서부터 쭉 읽기도 하고
이런저런 여러 가지 시도를 해보다가 시간이 꽤 흐른 뒤 별거 아닌 실수란 걸 알았을 때는...
화가 나기보다는 스스로 오류를 찾아서 다행이라는 생각이 가장 먼저 들었습니다.
안도감이 들기도 하고, 약간의 허탈감에 조금 웃기도 했습니다.
마무리하며
지금까지 제가 혼자 코딩 공부를 하면서 배운 내용을 정리해 보았습니다.
직접 VS Code를 사용하여 만들어보니 ' HTML은 뼈대고, CSS는 인테리어다. '
라는 말이 무슨 말인지 확실하게 체감이 된 것 같습니다.
다음 주부터는 강의를 최소화하고 스스로 디자인한 홈페이지를 만들어보는 것이 목표입니다.
앞으로도 꾸준히 학습 내용을 공유하겠습니다!
읽어주셔서 감사합니다. :)
출처
https://youtu.be/cb7VlXqFla4?si=LP8EtvLH-khRjOHw
https://youtu.be/MjmUpXhaqRM?si=6wMIXxoHIa0qMYmY