안녕하세요, GUO입니다.
오늘은 VS Code를 사용하여 간단한 로또 번호 추첨기를 만들어보았습니다.
출처는 ▼
https://youtu.be/0BFt2yuaJSY?si=TUXzsfHP7p0Ef9fC
요즘 시청하며 공부하고 있는 '유노 코딩'님의 영상을 보고 만들어보았습니다.
먼저 결과물부터 보여드릴게요.

추첨을 누를 때마다 1부터 45중 랜덤의 숫자가 나오고 다시를 누르면 리셋되는 형식의 간단한 추첨기입니다.
1. HTML

HTML 과 CSS 부분은 참고용으로 첨부해 두고,
오늘의 핵심인 Java script 부분을 자세히 보여드리겠습니다.
2. JS

먼저 div id를 가져온 후,
숫자를 관리하는 `lottoNumbers` 배열과
로또 번호의 색을 지정하는 `colors` 배열을 만들어주었습니다.

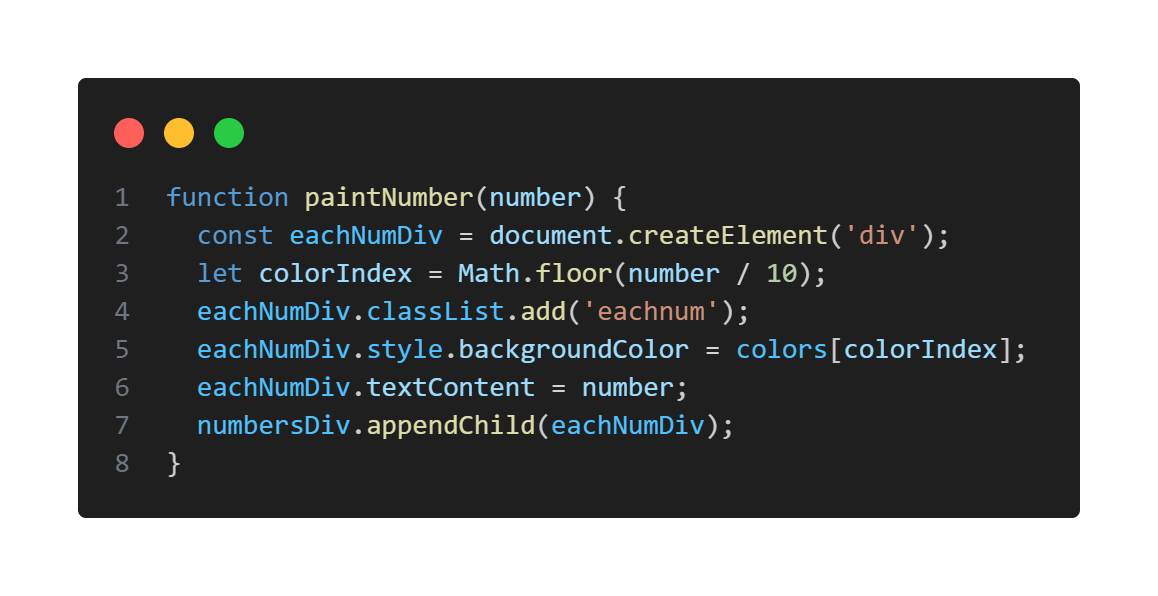
숫자의 색깔을 정하는 함수를 만들어줍니다.
1. 기존에 없었던 div를 하나 생성해 주고 `eachnum`이라는 클래스명을 지정해 줍니다.
2. `eachNumDiv`를 `numbersDiv`에 추가(appendChild)해줍니다.
3. `colorIndex`라는 변수를 만들고 숫자를 10으로 나눕니다. 이때 결과값에 소수점이 나오지 않도록 `Math.floor`로 식을 한 번 감싸줍니다.
4. `eachNumDiv`의 배경색은 `colors[colorIndex]`의 배열에서 발췌한 것이라는 코드를 작성해 줍니다.

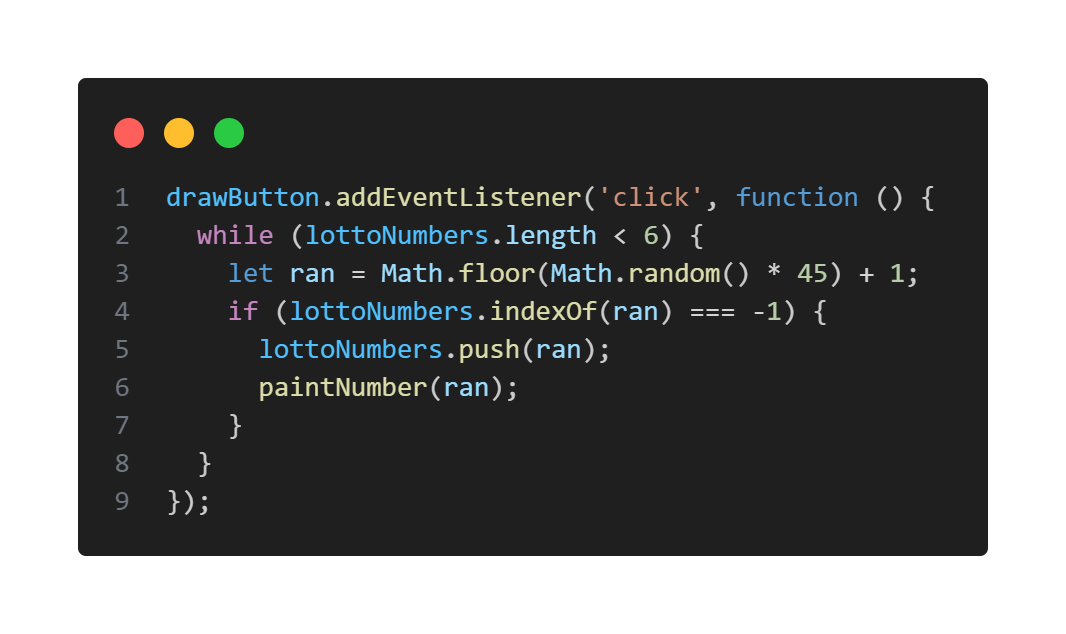
추첨 버튼을 클릭했을 때 생기는 이벤트를 적은 코드입니다.
1. `while`문을 사용하여 로또 번호의 길이(length)가 6보다 작을 때 반복하는 반복문을 만들었습니다.
2. `Math.random`은 0부터 1 사이의 랜덤 숫자를 내보내는 역할을 하지만, 우리는 1부터 45의 랜덤 숫자를 만들어야 하기 때문에 `* 45`를 해줍니다.
3. 랜덤은 소수점까지 반환하는 것을 감안하여 `Math.floor`을 사용하여 소수점을 제거하고 이 코드는 0부터 45를 반환하지만 우리는 1부터 45의 범위를 원하기 때문에 마지막에 `+ 1`을 해줍니다.
4. 기존에 배열에 존재하는 숫자를 제외하고 랜덤을 생성해야 하기 때문에 `if `문을 사용하여 조건을 더해줍니다.
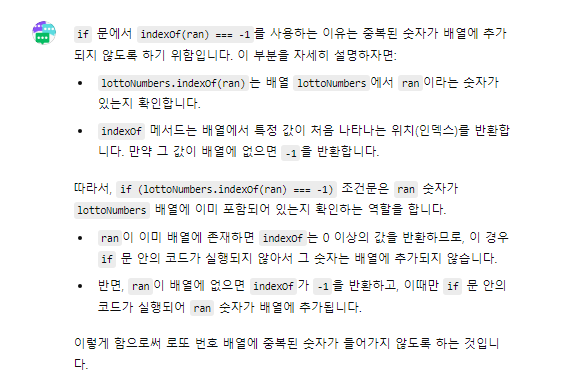
* 이 부분은 저도 어려움을 느꼈기에 이해를 돕기 위해 추가적으로 챗gpt를 사용하였습니다.


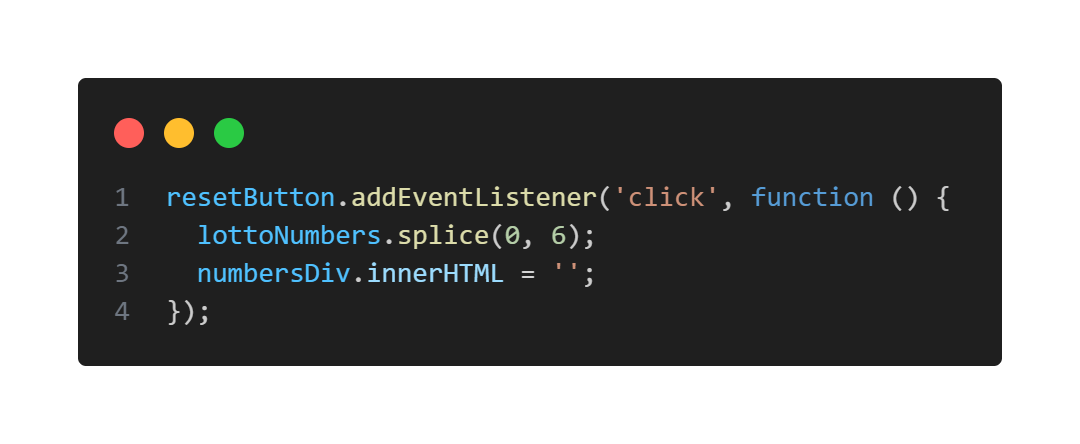
다시 버튼을 클릭했을 때 생기는 이벤트를 적은 코드입니다.
1. 다시 버튼을 클릭 했을 때 `numbersDiv`의 안에 들어있는 HTML 코드를 아예 없애주는 코드를 작성해 줍니다. (빈 문자열)
2. `lottoNumbers.splice(0, 6)`를 사용하여 0번째 인덱스부터 6개 배열을 비우는 코드를 작성해줍니다.
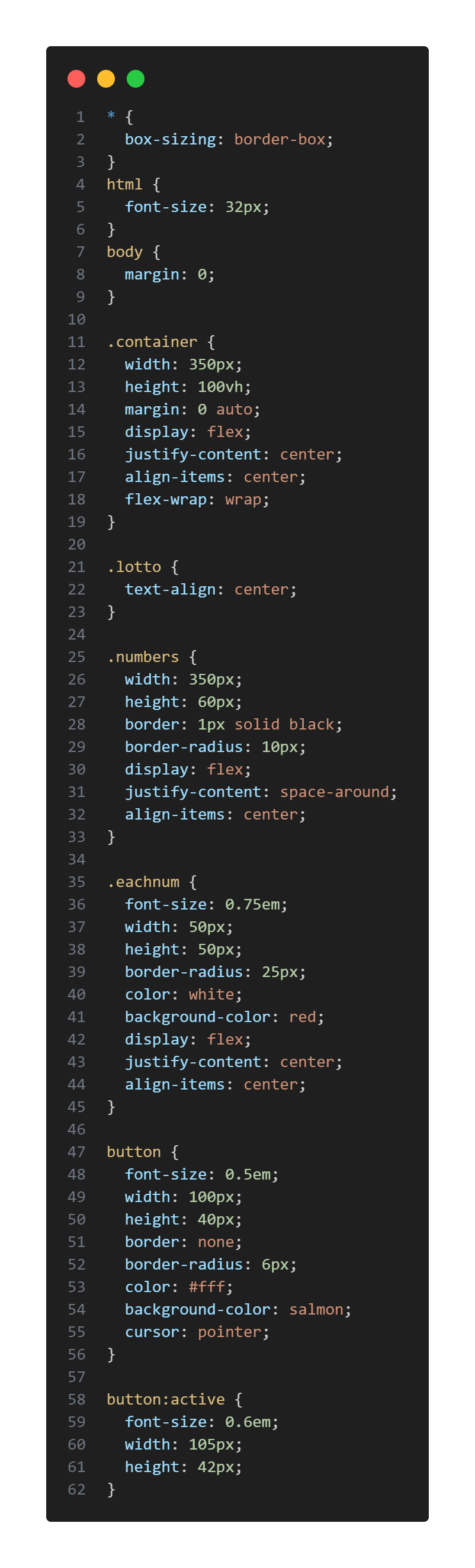
3. CSS

마지막으로 디자인을 만들어주면 완성입니다.
마무리하며
오랜만에 작은 프로젝트를 만들어보니 첫 프로젝트와는 사뭇 달라진 모습을 느꼈습니다.
처음 프로젝트를 진행할 때에는 정확하게 이해하지 못하고 강의를 따라가기 급급했지만,
이번 미니 프로젝트를 만들어보며 왜 이 코드에는 이러한 문법이 사용되었는지 이해를 하며 만들었던 것 같습니다.
다만, 아직은 스스로 코드에 어떤 문법이 적합한가를 생각하기는 이른 단계인 것으로 보입니다.
그럼에도 오랜만에 즐거운 마음으로 만든 미니 프로젝트였습니다. 감사합니다.
'코딩 독학로그 > Javascript' 카테고리의 다른 글
| [JavaScript] 자바스크립트의 다양한 지식 #2 (0) | 2024.08.23 |
|---|---|
| [JavaScript] 자바스크립트의 다양한 지식 #1 (0) | 2024.08.11 |

